Introducing Font Subsetting for Enhanced Performance
Speed Optimization for Your WordPress Website
Fortify your business continuity with foolproof WordPress backups. No data loss, no downtime — just secure, seamless operation.

Today, we are introducing Font Subsetting, a new feature that streamlines the delivery of font files, ensuring that your website operates at lightning speed.
How fonts affect performance
Fonts are a generally overlooked aspect of site performance, but they can make a huge difference when optimized well.
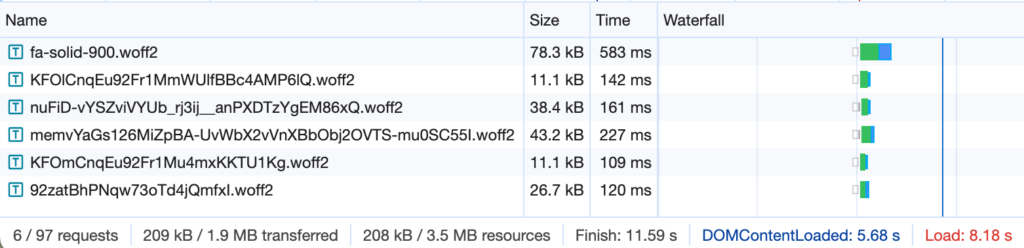
Full font files are massive because they include every single character used by every single language. Font files also carry rendering information for each character, defining how it must look in uppercase, lowercase, bold, italic, etc.

This would ordinarily be fine, but most sites use more than one font, and each file will have all these characters and styling information.
Every character bogs down performance—even if it is by a minuscule amount, these delays stack up. Ideally, there should be a smart way to only load the characters needed by the site.
Improve page load times with Font Subsetting
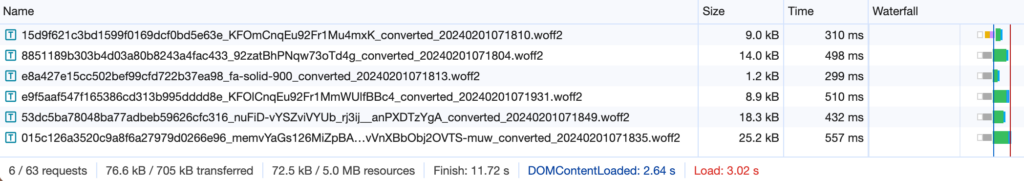
That’s where Font Subsetting comes in. Font Subsetting is a cutting-edge optimization strategy designed to distill your font files down to the bare essentials. By recognizing and including only the specific characters used on your website, it dramatically reduces the size and scope of font files. This leads to a more streamlined and efficient delivery process.
Additionally, Font Subsetting significantly cuts down on data transfer and uses request resources efficiently. The result? Optimal bandwidth usage and a smoother, more responsive site.

How does Font Subsetting work?
Here’s the magic behind the scenes: Font Subsetting meticulously scans your website’s HTML content to pinpoint the exact characters in use. It then optimizes the font file to include solely these necessary glyphs, effectively reducing the file size by an impressive 50-70%. This means faster load times and a boost in overall site performance.
Ensuring a seamless user experience
In the rare event that Font Subsetting misses a specific character, don’t worry! Airlift has a fail-safe mechanism that seamlessly falls back on the original, comprehensive font file. It does all this automatically, ensuring your website’s aesthetic and functionality remain intact.
How to use Font Subsetting
Font Subsetting is an entirely optional feature, and you can enable or disable it from the dashboard.
Here are the steps to do so:
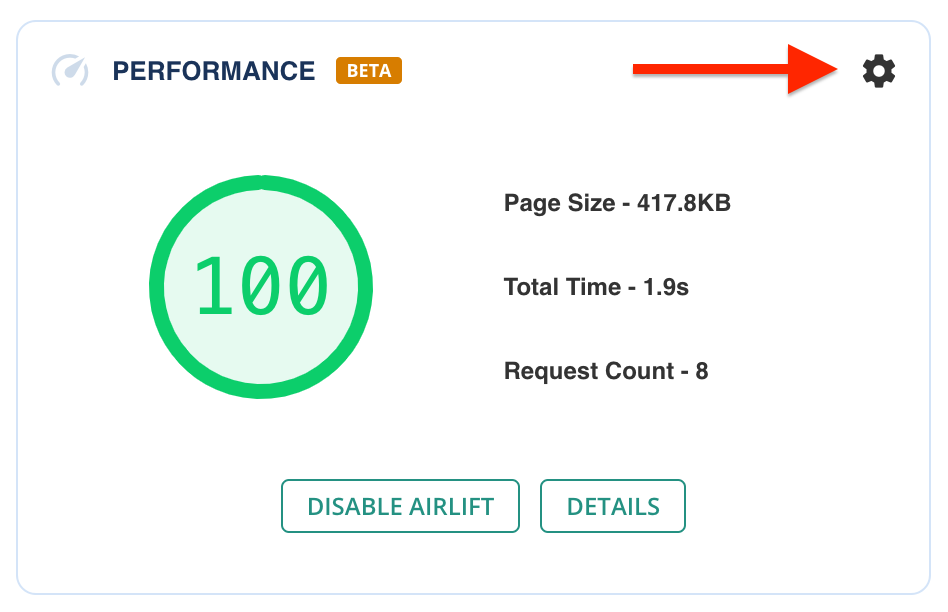
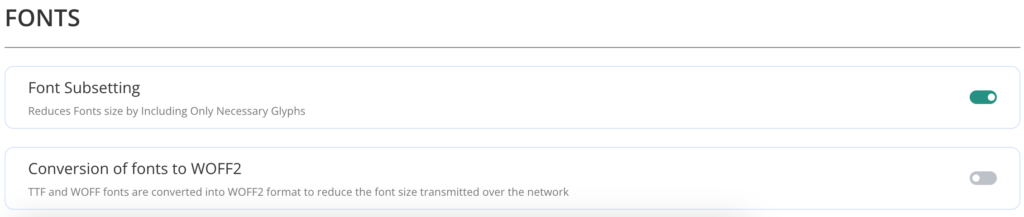
1. Go to the Airlift dashboard of your site and click on the gear icon in the Performance section. This brings up the Optimization Settings page.

2. On the left-hand pane, click on Fonts. You will find the Font Subsetting option there.

3. Switch Font Subsetting on or off depending on your requirements.

Tags:
Share it:
You may also like

Introducing Airlift’s New Optimization Controls
We’re excited to share a monumental update to Airlift that significantly steers your website’s optimization. Welcome to our newly introduced Optimization Settings page where you can customize the Airlift optimizations…

Convert Fonts Easily to WOFF2 with Airlift
We’re thrilled to bring Font Conversion to WOFF2 to Airlift. Convert fonts to web-optimized font files with one click and see a marked performance increase on your site. What is…




